Contenus
- Créer un compte Omeka
- Créer votre nouveau site Omeka
- Vous avez un nouveau site Omeka !
- Un site Omeka vide
- Changer de thème
- Vous avez un nouveau thème !
- Installer des extensions
- Configurer votre site en français (note de la traductrice)
- Ajouter un contenu à votre site
- Décrire un contenu
- Une question épineuse
- Ajouter un fichier à votre contenu
- Vous avez un contenu !
- Ceci n’est pas la page publique de votre contenu
- Voici la page publique de votre contenu
- Créer une collection
- Décrire une collection
- Ajouter des contenus à votre collection
- Choisir une collection
- Contrôler votre nouvelle collection
- Pour aller plus loin
Créer un compte Omeka
Omeka Classic est un logiciel libre qui permet de créer un site web facilement afin de valoriser une collection de contenus. Vous pouvez installer Omeka Classic sur un serveur ou utiliser une installation existante proposée par un hébergeur. La leçon anglaise Installing Omeka explique comment déployer Omeka Classic sur un serveur. La suite de cette leçon, quant à elle, présente Omeka Classic par l’offre d’hébergement Omeka.net proposée par l’éditeur du logiciel.

Figure 1. Inscrivez-vous avec l’offre d’essai
Depuis la page Omeka.net, cliquez sur Pricing. Choisissez l’offre d’essai en cliquant sur Start your free Omeka trial. Précisons que cette offre n’est pas soumise à une durée limitée contrairement à ce que son nom peut laisser penser. Remplissez le formulaire d’inscription. Dans votre boite de messagerie, vérifiez que vous avez reçu le lien pour activer votre compte.
Créer votre nouveau site Omeka

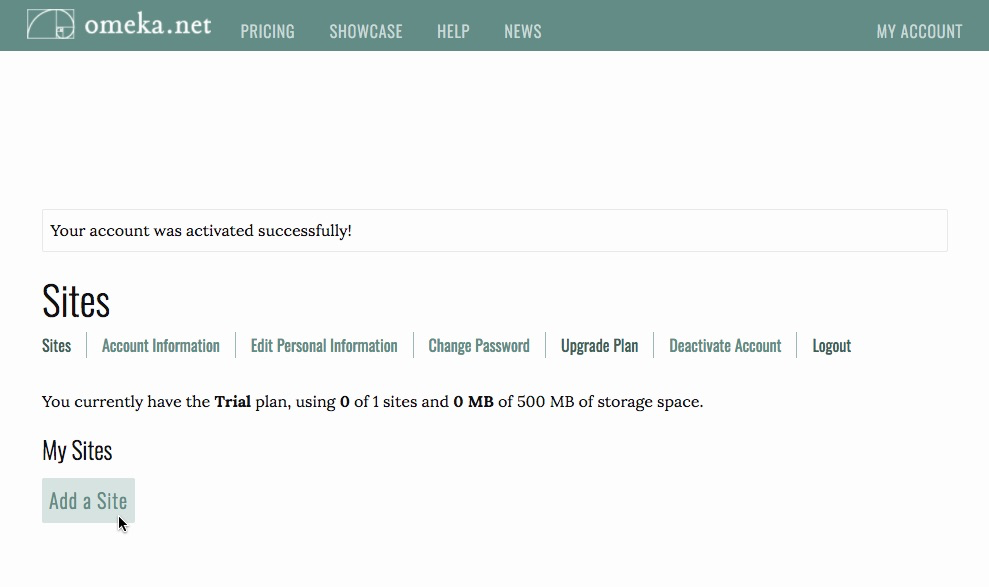
Figure 2. Page d’un compte Omeka.net
Après avoir cliqué sur le lien reçu dans votre boite de messagerie, cliquez sur Add a site (Ajouter un site).
Ajoutez l’URL de votre site, le titre que vous désirez et une description si vous le souhaitez. Cliquez sur Add your site (Ajouter votre site).
Vous avez un nouveau site Omeka !

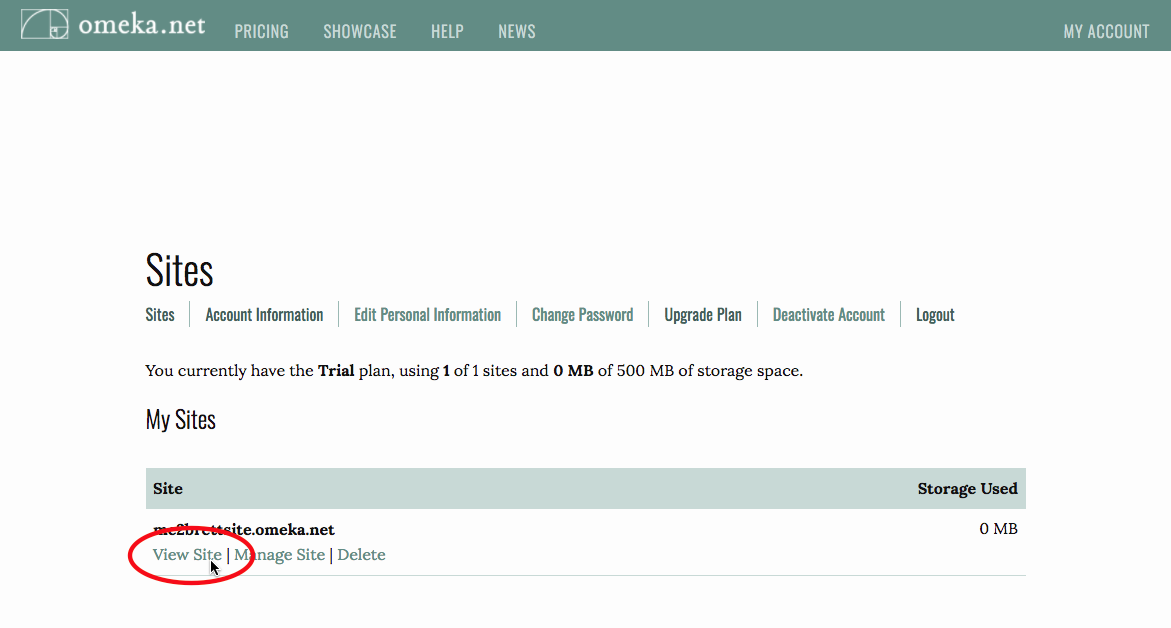
Figure 3. Voir votre site
Pour en consulter un aperçu, cliquez sur View site (Voir le site).
Un site Omeka vide

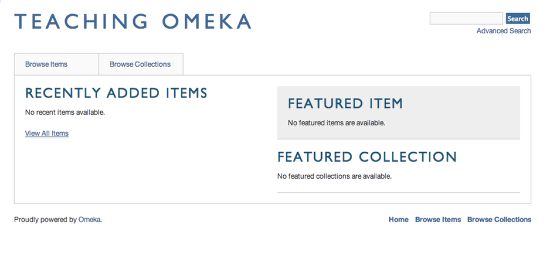
Figure 4. Vue publique
Voici votre site Omeka vide qui n’attend que l’intégration de contenus. Pour revenir à votre tableau de bord, cliquez sur le bouton retour de votre navigateur ou saisissez l’URL suivante : https://www.omeka.net/dashboard/. Cette fois, cliquez sur Manage site (Administrer le site).
Changer de thème

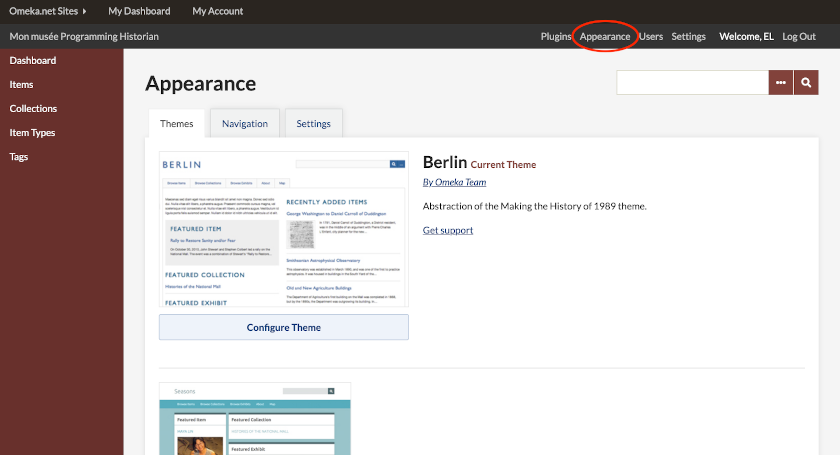
Figure 5. Page permettant de paramétrer le thème
Omeka vous permet de modifier l’apparence de votre site public en changeant de thème. Pour cela, cliquez sur Appearance (Apparence), en haut à droite de votre tableau de bord. Changez de thème en sélectionnant l’une des options proposées sur la page. Pour activer un nouveau thème, cliquez sur le bouton vert Use this theme (Utiliser ce thème). Ensuite, visitez votre site public en cliquant sur son nom, en haut à gauche de votre tableau de bord.
Vous avez un nouveau thème !

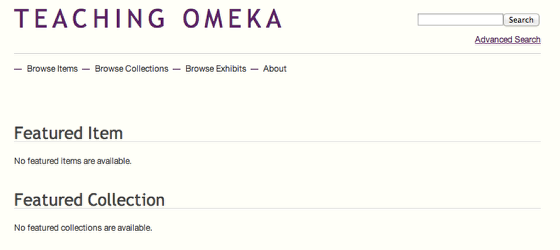
Figure 6. Vue publique du nouveau site
Après avoir découvert votre nouveau thème, retournez sur votre tableau de bord. Vous pouvez réactiver votre ancien thème, garder le nouveau ou en sélectionner un autre parmi ceux proposés dans la liste.
Installer des extensions

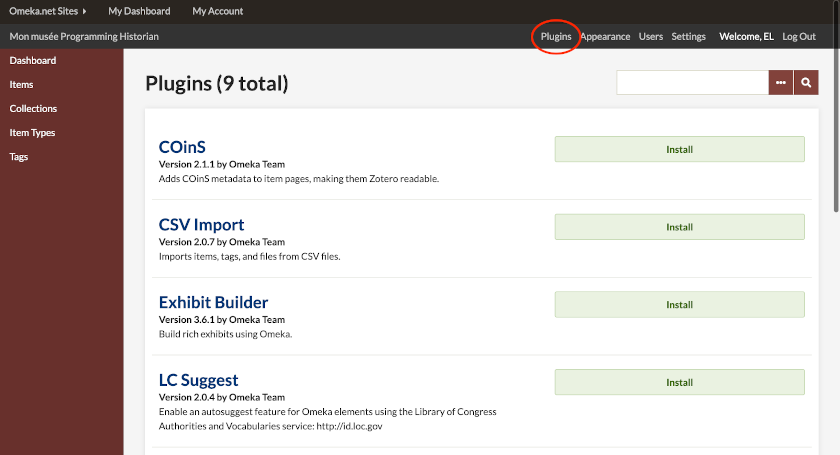
Figure 7. Page des extensions
Votre site Omeka s’accompagne d’extensions qui offrent des fonctionnalités supplémentaires. Ces extensions doivent être activées. Pour cela, cliquez sur Plugins (Extensions) en haut à droite de l’écran. Parmi les extensions disponibles, cliquez sur le bouton Install (Installer) de l’extension Exhibit Builder (en utilisant les options proposées par défaut) et de l’extension Simple Pages.
Configurer votre site en français (note de la traductrice)

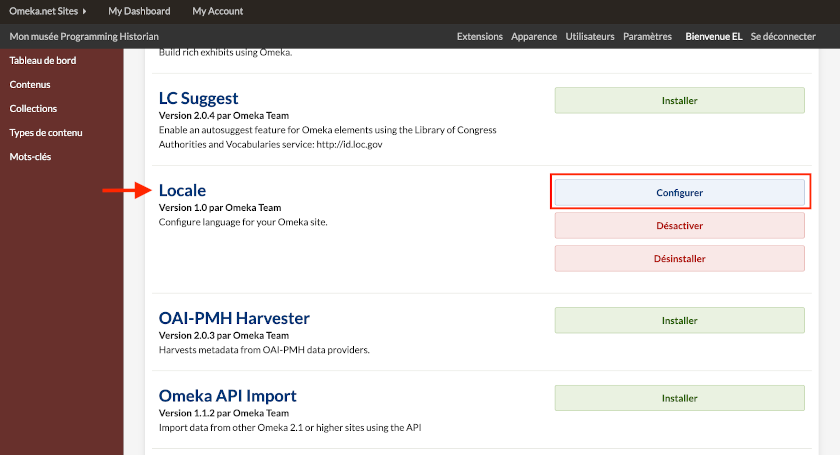
Figure 8. Changer la langue du site avec l’extension Locale
Par défaut, Omeka utilise l’anglais. Cependant, vous pouvez changer la langue de votre site grâce à une extension. Pour effectuer cette configuration, suivez les étapes ci-dessous :
- Dans la liste des extensions, cherchez l’extension Locale et cliquez sur le bouton Install
- Une nouvelle page s’affiche vous invitant à sélectionner, dans une liste déroulante, la langue que vous souhaitez utiliser pour votre interface : sélectionnez une langue et cliquez sur Save changes
L’interface est automatiquement traduite dans la langue choisie (le français dans notre cas). Si vous souhaitez traduire l’interface dans une autre langue ou revenir à l’anglais, cliquez sur le bouton Configurer de l’extension Locale.
Ajouter un contenu à votre site

Figure 9. Ajouter un contenu
Cliquez sur Contenus à gauche du menu, puis sur Ajouter un contenu.
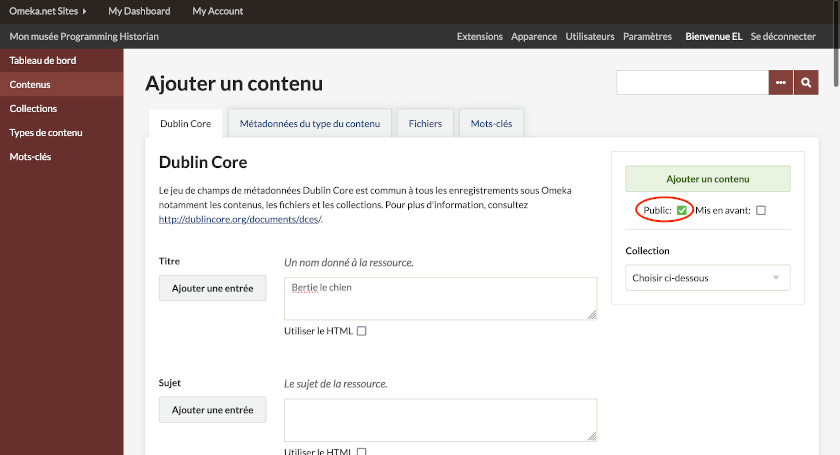
Décrire un contenu
Pour rappel, le Dublin Core fait référence aux métadonnées descriptives que vous renseignez à propos de votre contenu. Toutes les métadonnées sont optionnelles ; vous ne pouvez pas vraiment faire d’erreur. Toutefois, essayez d’être constant.
Vérifiez que la case Public est cochée afin que votre contenu soit visible par le public de votre site. Si vous ne cochez pas cette case, seuls les internautes qui seront connectés à votre site pourront le voir.

Figure 10. Rendez votre contenu public en cochant la case entourée sur l’image
Pour ajouter plusieurs champs de métadonnées — par exemple, si vous souhaitez ajouter plusieurs sujets à votre contenu — cliquez sur le bouton Ajouter une entrée à gauche de l’éditeur de texte.
Une question épineuse

Figure 11. Qu’est-ce que c’est ?
Imaginons que je crée un contenu pour mon chien, Bertie. Est-ce que je décris Bertie lui-même ou une photo de Bertie ? Dans le premier cas, le Créateur serait… Eh bien, j’imagine que cela dépend de vos opinions religieuses. Dans le second cas, le créateur serait Brad Wallace, qui a pris la photo.
La décision de savoir si vous décrivez un objet ou sa représentation vous revient. Toutefois, une fois que vous vous êtes décidés, soyez constants.
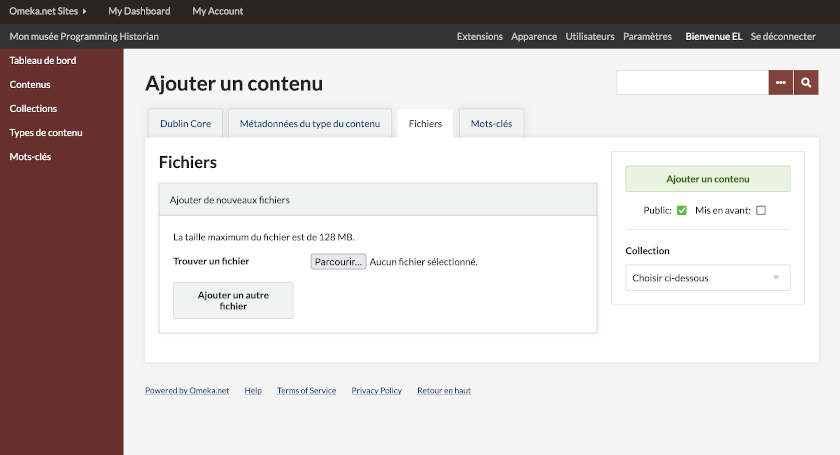
Ajouter un fichier à votre contenu

Figure 12. Ajouter des fichiers à un contenu
Après avoir ajouté les métadonnées Dublin Core, vous pouvez associer à votre contenu un fichier en cliquant sur l’onglet Fichiers en haut du formulaire Dublin Core. Il n’est pas nécessaire de cliquer sur Ajouter un contenu avant d’ajouter un fichier ; Omeka enregistrera automatiquement les métadonnées. Vous pouvez ajouter plusieurs fichiers dans la limite des 500 Mo de stockage autorisés par l’offre d’essai d’Omeka.
Une fois que vous avez ajouté un ou plusieurs fichiers, vous pouvez leur attribuer des Mots-clés en cliquant sur l’onglet du même nom. Il est également possible de cliquer sur Métadonnées du type de contenu pour préciser la nature de votre contenu (personne, animal, végétal, minéral, lieu). Si vous ne trouvez pas de type approprié pour votre contenu, ne vous inquiétez pas. Vous pourrez en ajouter un nouveau plus tard.
Lorsque vous avez fini, cliquez sur le bouton vert Ajouter un contenu.
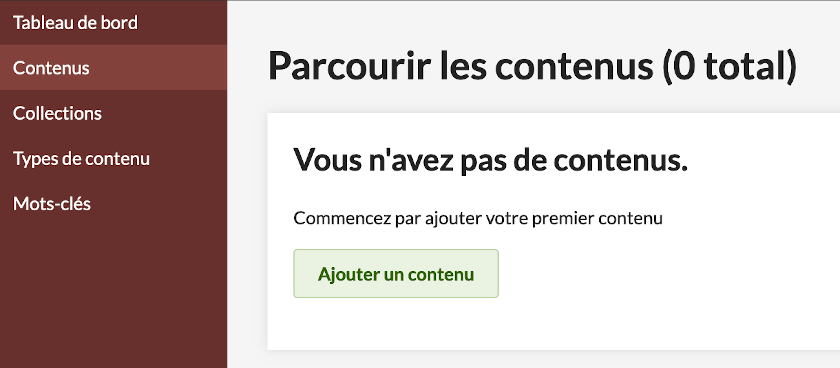
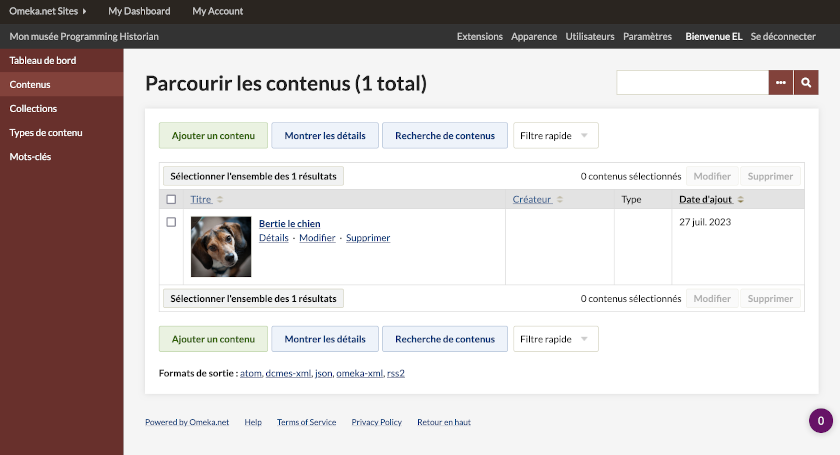
Vous avez un contenu !

Figure 13. Parcourir les contenus (vue administrateur)
Cette liste contient tous les contenus que vous avez créés. Si un contenu n’est pas public, la mention (Réservé) apparaitra à côté de son titre. Pour voir à quoi ressemble la page de votre contenu, cliquez sur son nom.
Ceci n’est pas la page publique de votre contenu

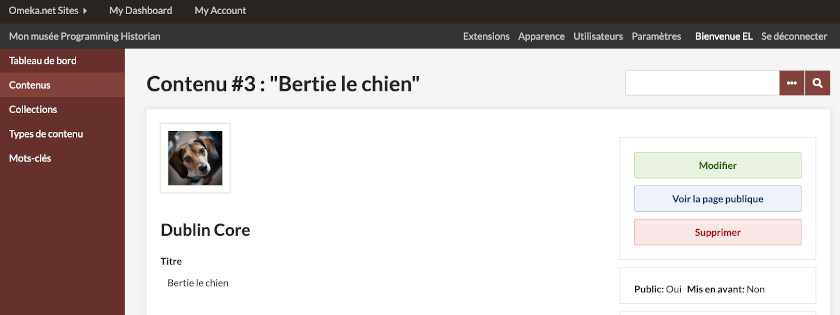
Figure 14. Affichage du contenu (vue administrateur)
Contrairement aux apparences, ce n’est pas la page que les internautes verront en consultant ce contenu sur votre site. Pour avoir un aperçu de l’affichage public, cliquez sur le bouton bleu Voir la page publique. Vous pouvez également éditer le contenu en cliquant sur Modifier.
Voici la page publique de votre contenu

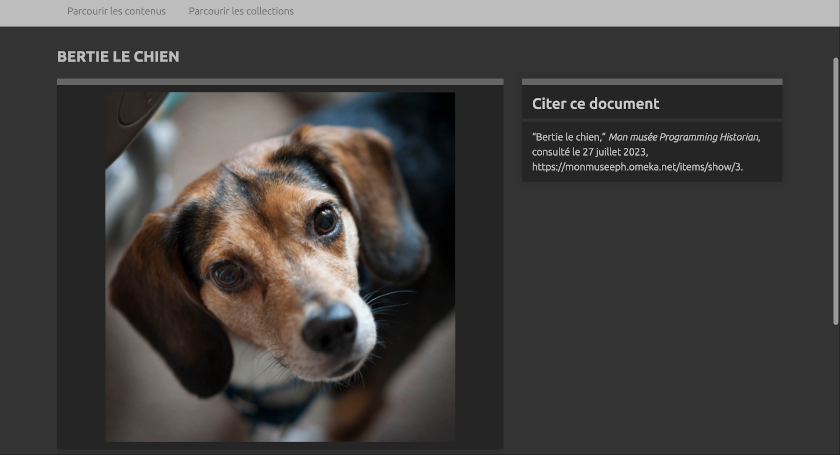
Figure 15. Affichage du contenu (vue publique)
Voici ce que le public verra lorsqu’il consultera cette page.
Créer une collection

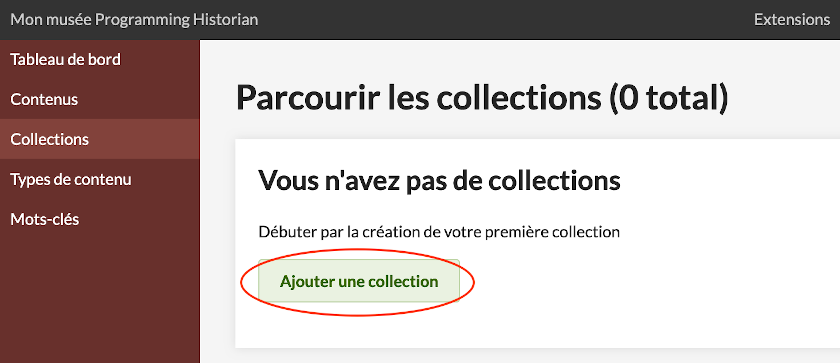
Figure 16. Ajouter une collection
Vous pouvez ordonner votre liste de contenus en les regroupant au sein d’une collection. Pour cela, retournez sur votre tableau de bord, cliquez sur Collections, puis sur Ajouter une collection.
Décrire une collection

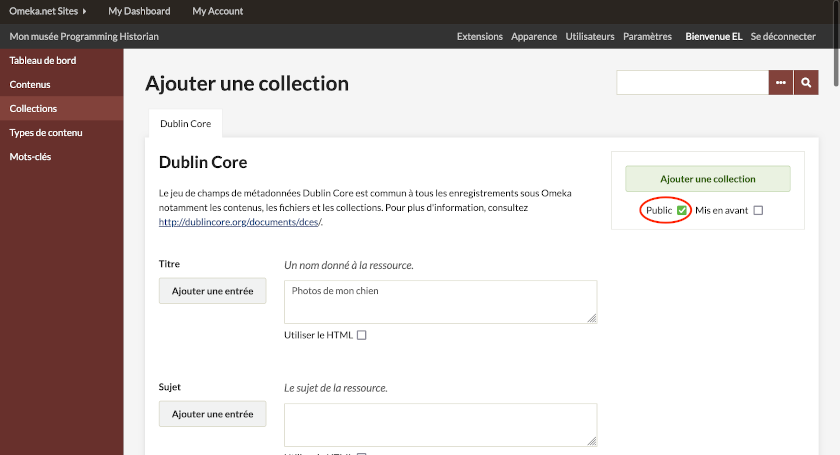
Figure 17. Ajouter des métadonnées à la collection
Dans Omeka, les métadonnées sont reines ! Ajoutez des informations à propos de votre nouvelle collection. N’oubliez pas de cocher la case Public, à droite de l’écran. Enfin, sauvegardez votre collection.
Ajouter des contenus à votre collection

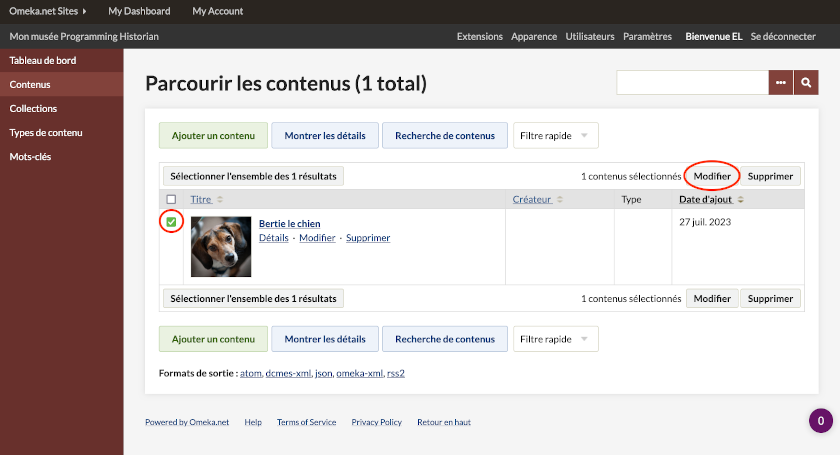
Figure 18. Cliquez sur les cases à cocher des contenus à éditer par lot
Pour compléter la collection que vous venez de créer, cliquez sur l’onglet Contenus dans le menu de navigation. Depuis la liste Parcourir les contenus, sélectionnez les contenus que vous souhaitez ajouter à votre nouvelle collection, puis cliquez sur le bouton Modifier.
Choisir une collection

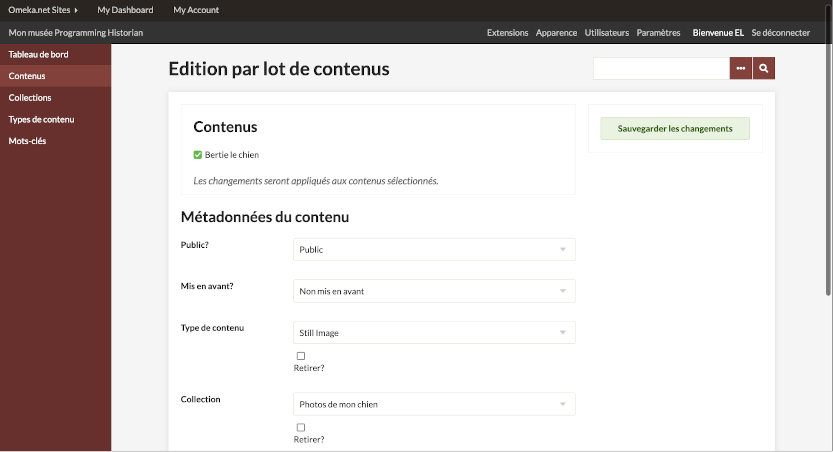
Figure 19. Sélectionner une collection dans la liste déroulante
Depuis la page Edition par lot de contenus, sélectionnez la collection à laquelle vous souhaitez ajouter vos contenus. (Prenez également note de tout ce que vous pouvez faire sur cette page.)
Contrôler votre nouvelle collection

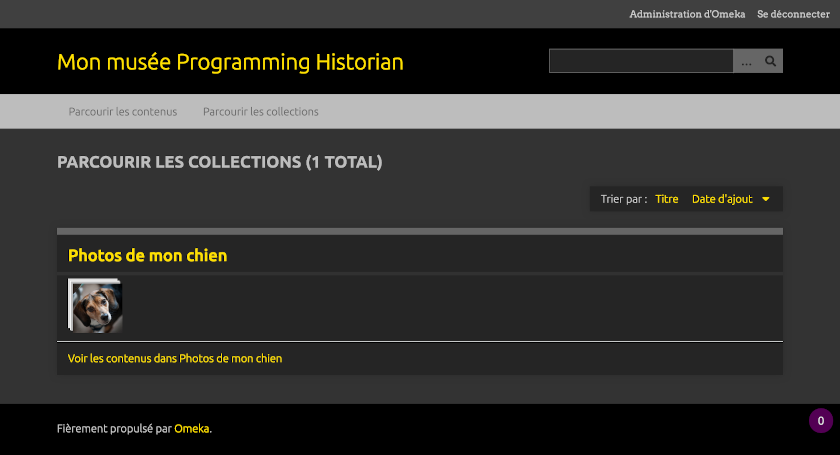
Figure 20. Parcourir les collections (vue publique)
Retournez sur votre site public. Si vous cliquez sur l’onglet Parcourir les collections, vous devriez désormais avoir une nouvelle collection contenant les éléments que vous lui avez associés.
Maintenant que vous avez ajouté quelques contenus et que vous les avez regroupés dans des collections, prenez le temps de jouer avec votre site. Il commence à prendre forme grâce à des contenus individuels aussi bien qu’à des collections thématiques. Toutefois, Omeka permet de faire bien plus que cela, comme la création d’expositions virtuelles, présentée dans la leçon anglaise Creating an Omeka Exhibit.
Pour aller plus loin
Les créateurs d’Omeka ont rassemblé de nombreuses ressources utiles sur les pages d’aide officielles du logiciel. Le forum est un bon endroit pour poser des questions en anglais. Il existe également une association des usagers francophones d’Omeka qui met à disposition une liste de discussion (omekafr-asso), en plus de proposer de la documentation en français, une liste de projets utilisant ce système de gestion de contenu et des informations relatives à la communauté francophone des utilisateurs et des utilisatrices d’Omeka.